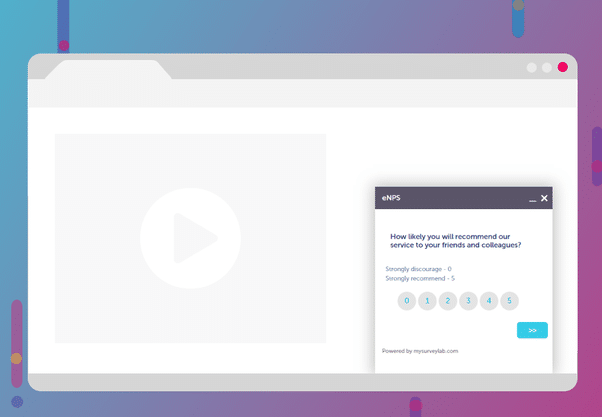
Collect responses with a web widget
A web widget is usually a small survey displayed as a floating object that can be placed on your website or inside a mobile app. The widget can have any shape and size. Usually, it is 320 px, but you can scale it to your needs.
You can display a widget at any moment eg. after a certain amount of time or after certain actions performed by your website user.
Triggers :
- Display widget after a certain amount of time.
- Display widget after a page scroll by a certain number of px.
- Display widget in an attempt to leave a page.
- Display widget if the page URL contains certain keywords.
To create a web widget :
- Select a survey for which you want to collect responses and press
![[C]](https://www.surveylab.com/UserFiles/640d81fbf8d6/Image/ico_material/baseline_repeat_black_18dp.png) COLLECT RESPONSES button.
COLLECT RESPONSES button.
- Press + ADD COLLECTOR button.

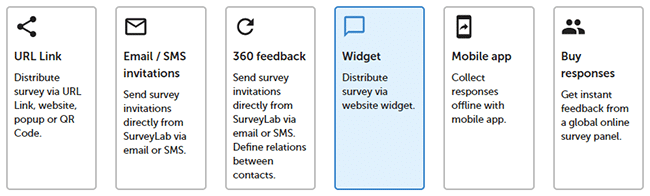
- Select Widget distribution method.

- Press
 Collector inactive button to activate the collector.
Collector inactive button to activate the collector. - Copy the widget code and paste it into the BODY section of your website.
- If you want to add data to the widget, after the MSL.cId place the additional code :
MSL.respondent = {
firstName: “Artur”,
custom1: “test”
}; - Press + ADD TRIGGER button to define rules that will show or hide the widget.
Example
<script>
var MSL = MSL || { };
MSL.cId = ’44dc9a5d0e8098d5f52e47d645128749168f19c67′;
MSL.respondent = {
firstName: “Artur”,
custom1: “test”
};
(function(s,u,r,v,e,y,l,a,b){ a=u.createElement(r);s[e][r]=v; b=u.getElementsByTagName(r)[0];a.async=1;a.src=v;b.parentNode.insertBefore(a,b);}) (window, document,’script’,’https://cdn.surveylab.com/inc.js/min/widget.js’,’MSL’);
</script>
Available parameters :
| Parameter | Description |
|---|---|
| firstName | Name |
| lastName | Surname |
| phone | Phone |
| language | Language (ISO code eg. EN, FR, PL) |
| custom1 | Custom 1 |
| custom2 | Custom 2 |
| custom3 | Custom 3 |
| custom4 | Custom 4 |
| custom5 | Custom 5 |
| … | … |
| custom40 | Custom 40 |
Functionality is available in the Enterprise plan.